- Mozilla 2 1 4 – Productive Markdown Editor Apps
- Mozilla 2 1 4 – Productive Markdown Editor App Free
- Mozilla 2 1 4 – Productive Markdown Editor Applications
Both for my day job as a researcher, as well as for this website, I often prepare papers and articles by first writing an outline. In an outline, it is easy to structure articles, re-arrange sections or subsections.
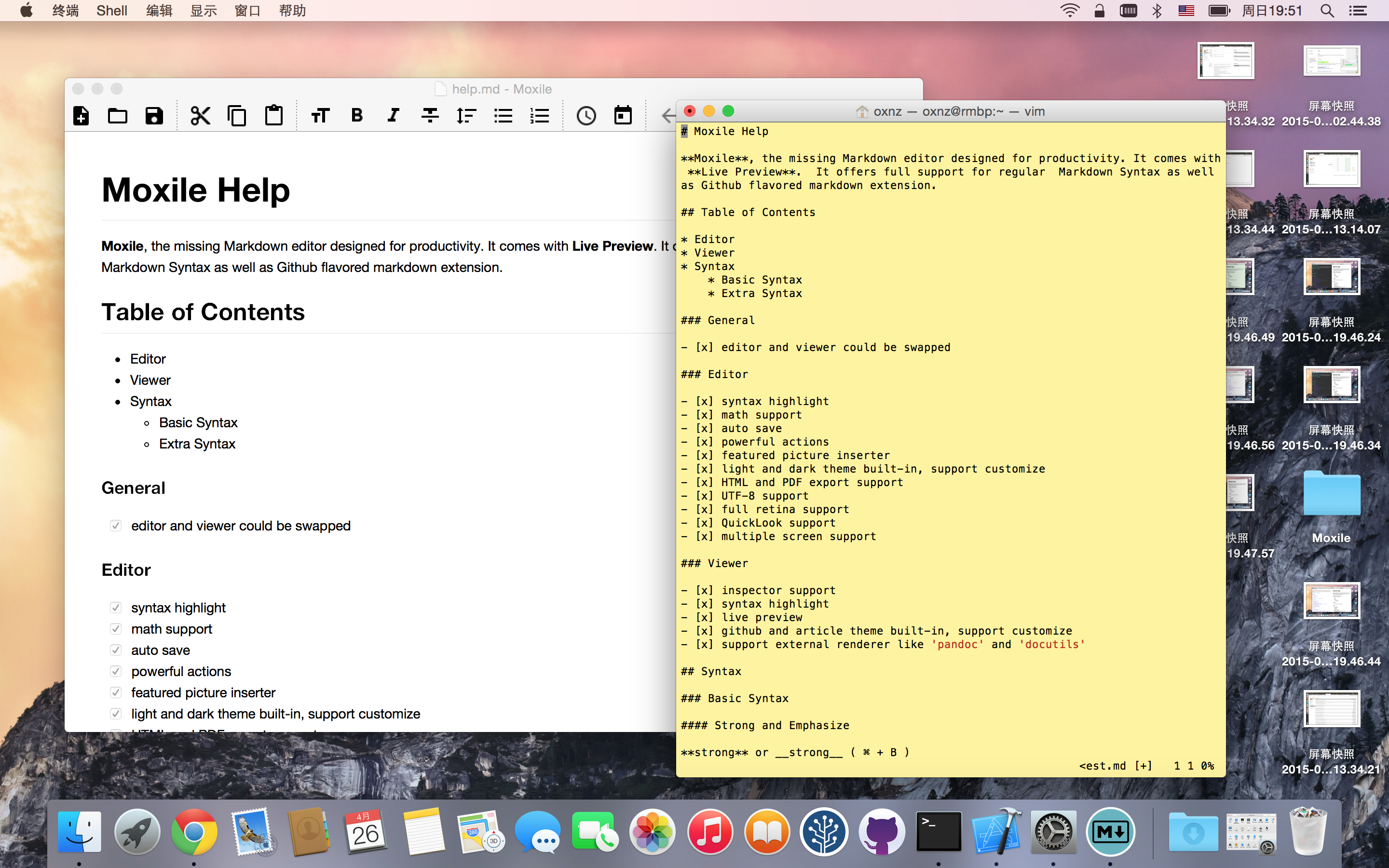
Moxile is a Markdown editor designed for productivity. It comes with.Live Preview. It offers full support for regular Markdown Syntax as well as Github flavored markdown extension.Syntax Highlight: Auto save Powerful actions Featured picture inserter Full github flavored markdown. I honestly just tend to write them in the apple Notes app, organized into a folder, and then paste it into the dev.to editor—I know Markdown well enough to not really need a previewer. As far as other writing tools, though, I have a bunch I'm happy to recommend— Marked 2 is my favorite Markdown previewer, and Mou is my favorite full. A guide to creating websites with R Markdown and the R package blogdown. In the summer of 2012, I did my internship at AT&T Labs Research,1 where I attended a talk given by Carlos Scheidegger (and Carlos said something along the lines of “if you don’t have a website nowadays, you don’t exist.”.
One of my favorite apps in the past has been OmniOutliner. It can export documents to text, XML, word, and others. Unfortunately, it is missing an exporter to Markdown. Luckily, there is OmniJS, the automation scripting language developed by OmniGroup.
In the following, I will showcase one way to use OmniJS, by creating a Markdown-like document from an outline, and exporting it to another app. The scripts works on both iOS and macOS.
It's how notes on your phone should work. A unique editor manages task lists and adds formatting in a snap. One-tap formatting ensure that you revisit a note later. Folders & favorites keep you organized, while G Drive syncs notes between devices. Once you see how productive your everyday notes can be, you'll wonder how you lived without Notepad Cloud! FEATURES -. Efficiently. If you write, take a look at the Ulysses app (free trial/subscription)—especially if you need to write a long document with many sections. You can set word count goals for each segment or for the entire piece. Ulysses supports Markdown, a way to markup format for the web. You can publish your work to WordPress or Medium from Ulysses, too.
Scripting languages on Apple platforms
Scripting to automate workflows has its own history, especially on Apple platforms. On macOS, AppleScript has been available for a long time, allowing for cross-application scripting in a somewhat JavaScript-like manner. It allows to access application APIs as well as some OS APIs, which makes automation on the macOS platform very customizable.
Unfortunately, a similar way of scripting has not yet commonly found its way into the mobile platform of iOS. On iOS, there is the Shortcuts app which allows some scripting capabilities. Unfortunately, it has it’s own limitations, being an app on its own.
OmniJS as a scripting spin-off by OmniGroup
OmniJS is a new scripting language used by OmniGroup to introduce more advanced scripting functionality to their applications. So far, OmniOutliner and OmniGraffle are supported.
While OmniJS is solely suppoted by OmniGroup applications, it comes with full API access and can thus be much more powerful than workflows created in Shortcuts. Additionally, OmniJS scripts can be called from Shortcuts, or return values back to it, so it is possible to create cross-application workflows including the OmniJS API.
OmniJS can also call URLs, including x-callback-urls which can be used to hand data to other applications.
For this API, I use the OmniJS API to create an OmniOutliner action. It can be run directly from inside the application and does not need Shortcuts. It runs from itself and can export data to another app.
A tutorial series from the developers is found on this website. There is also an API documentation available from within the apps. In OmniOutliner, there is a button in the top right for the automation menu, which includes a developer console as well as a link to an API documentation.
The API is only available in OmniOutliner Pro, but not in the cheaper Essentials edition.
The script
The script will take the currently open outline and create a Markdown-like heading for each title. The resulting Markdown document is exported to the application Drafts 5, which seems to be a popular choice for further post-processing. Below, there is a second version which exports to Ulysses instead.
Back to the idea. Exporting the outline as a markdown-like document. For example, the root note will become “# Document title”, its indented children nodes will become “## Something else”, and so on.
Additionally, any notes attached to each object will be processed and added below its heading. For example, a heading called “Related work”, with the note “Remember to cite [Xyz]” attached, will become:
## Related work
Remember to cite [Xyz]
To keep the script simple and reduce its complexity, it will ignore any other columns and fields which may exist in your OmniOutliner document. It will also ignore styling made to the title or note.
For transparency purposes, this is the full script. If you do not understand JavaScript, just skip ahead, as I put a download link below.
The script is available to download here.
Installation and usage
On iOS, click the link. Then, click on the “More…” button below. Lastly, select “Copy to OmniOutliner”. You may need to scroll to the right to actually find the entry “Copy to OmniOutliner”. This will copy the script into the app and install it accordingly.
On macOS, download and unpack the ZIP archive. In OmniOutliner, choose “Plug-Ins…” from the automation menu. An empty finder window will open. Place the “drafts.omnijs” from the ZIP archive into this folder.
After installation, the action will be available in the automation dropdown on the top right (third buttom from the right.)
Example output
Here is a short example run in iOS. The outline on the left will result in the Drafts 5 document on the right.
Advanced: Modifying the script
If you want the Markdown document in another app, you can modify the X-Callback-URL.
In the bottom third, there is a file which looks like this:
You can change it to another app as wanted. X-Callback-URLs are widely supported for various iOS apps like editors, note apps, or archival apps. Beware, that each app has their individual syntax, so just changing the name in front of “://” will likely not work. Consult the documentation of each individual application for more insights on that.
Example: Ulysses
For example, to export to the markdown editor Ulysses, you can change the line to:
This will create a new sheet in Ulysses based on your outline; already preset with the headings and notes as outlined in OmniOutliner.
As Ulysses is another popular app which might be used by many, I prepared a ZIP archive with the Ulysses version of the script. You can download it here. It can be installed as explained above for the Drafts version.
Support
Any questions? If you need any help, please feel free to ask in the comments! Otherwise, share your own scripts or ideas on how to use OmniJS!
GFM Markdown and WYSIWYG Editor - Productive and Extensible
🚩 Table of Contents
📦 Packages
TOAST UI Editor
| Name | Description |
|---|---|
@toast-ui/editor | Plain JavaScript component |
TOAST UI Editor's Wrappers
| Name | Description |
|---|---|
@toast-ui/jquery-editor | jQuery wrapper component |
@toast-ui/react-editor | React wrapper component |
@toast-ui/vue-editor | Vue wrapper component |
TOAST UI Editor's Plugins
Mozilla 2 1 4 – Productive Markdown Editor Apps
| Name | Description |
|---|---|
@toast-ui/editor-plugin-chart | Plugin to render chart |
@toast-ui/editor-plugin-code-syntax-highlight | Plugin to highlight code syntax |
@toast-ui/editor-plugin-color-syntax | Plugin to color editing text |
@toast-ui/editor-plugin-table-merged-cell | Plugin to merge table columns |
@toast-ui/editor-plugin-uml | Plugin to render UML |
🤖 Why TOAST UI Editor?
TOAST UI Editor provides Markdown mode and WYSIWYG mode. Depending on the type of use you want like production of Markdown or maybe to just edit the Markdown. The TOAST UI Editor can be helpful for both the usage. It offers Markdown mode and WYSIWYG mode, which can be switched any point in time.
Productive Markdown Mode
CommonMark + GFM Specifications
Today CommonMark is the de-facto Markdown standard. GFM (GitHub Flavored Markdown) is another popular specification based on CommonMark - maintained by GitHub, which is the Markdown mostly used. TOAST UI Editor follows both CommonMark and GFM specifications. Write documents with ease using productive tools provided by TOAST UI Editor and you can easily open the produced document wherever the specifications are supported.
- Live Preview : Edit Markdown while keeping an eye on the rendered HTML. Your edits will be applied immediately.
- Scroll Sync : Synchronous scrolling between Markdown and Preview. You don't need to scroll through each one separately.
- Auto Indent : The cursor will always be where you want it to be.
- Syntax Highlight : You can check broken Markdown syntax immediately.
Easy WYSIWYG Mode
- Table : Through the context menu of the table, you can add or delete columns or rows of the table, and you can also arrange text in cells.
- Code Block Editor : The code block area can be edited through the layer popup editor.
Usability Common UI
- Toolbar : Through the toolbar, you can style or add elements to the document you are editing.
- Copy and Paste : Paste anything from browser, screenshot, excel, powerpoint, etc.
Use of Various Extended Functions - Plugins

CommonMark and GFM are great, but we often need more abstraction. The TOAST UI Editor comes with powerful Plugins in compliance with the Markdown syntax.
Five basic plugins are provided as follows, and can be downloaded and used with npm.
Mozilla 2 1 4 – Productive Markdown Editor App Free
chart: A code block marked as a 'chart' will render TOAST UI Chart.code-syntax-highlight: Highlight the code block area corresponding to the language provided by highlight.js.color-syntax:Using TOAST UI ColorPicker, you can change the color of the editing text with the GUI.table-merged-cell:You can merge columns of the table header and body area.uml: A code block marked as an 'uml' will render UML diagrams.
🎨 Features
- Viewer : Supports a mode to display only markdown data without an editing area.
- Internationalization (i18n) : Supports English, Dutch, Korean, Japanese, Chinese, Spanish, German, Russian, French, Ukrainian, Turkish, Finnish, Czech, Arabic, Polish, Galician, Swedish, Italian, Norwegian + language and you can extend.
🐾 Examples
Here are more examples and play with TOAST UI Editor!
🌏 Browser Support
| Chrome | Internet Explorer | Edge | Safari | Firefox |
|---|---|---|---|---|
| Yes | 10+ | Yes | Yes | Yes |
🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Fork master branch into your personal repository. Clone it to local computer. Install node modules. Before starting development, you should check to haveany errors.
Develop
You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and then make green rights.
Run webpack-dev-server
Run karma
Pull Request
Before creating a PR, test and check for any errors. If there are no errors, then commit and push.
For more information, please refer to the Contributing section.
💬 Contributing
🍞 TOAST UI Family
🚀 Used By
Mozilla 2 1 4 – Productive Markdown Editor Applications
📜 License
This software is licensed under the MIT © NHN.